こちらを参考にデスクトップにシャットダウンのショートカットを作り、アイコンも変更したが
https://pc-karuma.net/windows-10-shortcut-shutdown/
いまいちなので、アイコンを探して、こちらを見ていて
https://icons8.jp/icon/20925/%E3%82%B7%E3%83%A3%E3%83%83%E3%83%88%E3%83%80%E3%82%A6%E3%83%B3
自分で作れるのではと思い、やってみました。
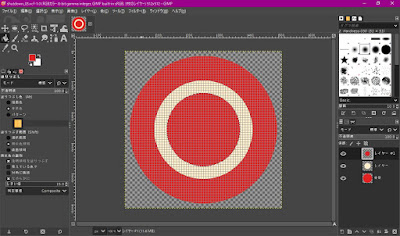
作ったのはこれ(icoにする前のpng)
アイコン完成後に試したところ
モニターサイズ 15.6インチ
解像度 1366 x 768
だと、デスクトップアイコンは 48 x 48 でいいみたい。(32 x 32だとぼやける。)
GIMPのバージョンは2.10.18です。
こちらを参考に作ろうかと思ったんですが、もっとシンプルなのでいいかと、最初の方だけ参考に
http://kojiko-android.hatenablog.com/entry/2016/02/14/012902
1
「ファイル」→「新しい画像」
サイズ 512 x 512
解像度 192
グリッドの表示はこちらを参考に
https://gimp-easy.net/grid/
「表示」→「グリッドの表示」で、グリッドを表示
「画像」→「グリッドの設定」
こちらを参考に透明にしておく
http://itpp.seesaa.net/article/199930396.html
「レイヤー」→「透明部分」→「アルファチャンネルを追加」
「選択」→「色域を選択」で、画像をクリック
「編集」→「切り取り」で、透明になる
こちらを参考に円を描く
(これ以下、サイズ、色はお好みで。左上角の座標はサイズに合わせて。)
https://gimp-easy.net/circle-how/
2
「矩形選択」を右クリック→「楕円選択」 または 「ツール」→「楕円選択」
画像の上に適当に広げる
左上角の座標 16 16
サイズ 480 480
色 e02222
塗りつぶし
(一応、「ファイル」→「名前を付けて保存」しておく。)
3
「レイヤー」→「新しいレイヤー」の追加
設定変更は無し
楕円選択
画像の上に適当に広げる
左上角の座標 96 96
サイズ 320 320
色 ffeecc
塗りつぶし
(一応、名前を付けて保存しておく。)
4
「レイヤー」→「新しいレイヤーの追加」
楕円選択
画像の上に適当に広げる
左上角の座標 136 136
サイズ 240 240
色 e02222
塗りつぶし
(一応、名前を付けて保存しておく。)
5-1
こちらを参考に、三角形を描き、切り欠きをつくる(垂直に切り欠く場合は5-3へ)
https://l-s-b-f.com/post-857/1887
「レイヤー」→「新しいレイヤー」の追加
「ツール」→「パス」 または 「パス」アイコンクリック
多角形にチェックを入れる
アンカーは適当にクリックしてグリッドを見ながら移動させる(サイズ、形はお好みで。)
256 256にアンカー
424 88にアンカー
88 88にアンカー
256 256付近にアンカーして256 256に移動
選択→パスを選択範囲に
色 e02222
白いところを塗りつぶし
(一応、名前を付けて保存しておく。)
5-2
角を丸くする(必要なければ6-1へ)
「レイヤー」→「新しいレイヤーの追加」
楕円選択
画像の上に適当に広げる
左上角の座標 138 136
サイズ 40 40
色 ffeecc
赤いところを塗りつぶし
反対も同様に
楕円選択
画像の上に適当に広げる
左上角の座標 336 138
サイズ 40 40
色 ffeecc
赤いところを塗りつぶし
(一応、名前を付けて保存しておく。)
6-2へ
5-3
「レイヤー」→「新しいレイヤーの追加」
「楕円選択」を右クリック→「矩形選択」 または 「ツール」→「矩形選択」
画像の上に適当に広げる
左上角の座標 216 80
サイズ 80 80
色 e02222
白いところを塗りつぶし
(一応、名前を付けて保存しておく。)
6-1へ
6-1
「レイヤー」→「新しいレイヤーの追加」
「楕円選択」を右クリック→「矩形選択」 または 「ツール」→「矩形選択」
画像の上に適当に広げる
左上角の座標 236 72
サイズ 40 184
色 ffeecc
塗りつぶし
(一応、名前を付けて保存しておく。)
6-2
角の丸い棒にする場合(6-1でOKなら必要ない)
「レイヤー」→「新しいレイヤーの追加」
「楕円選択」を右クリック→「矩形選択」 または 「ツール」→「矩形選択」
画像の上に適当に広げる
左上角の座標 236 92
サイズ 40 144
色 ffeecc
塗りつぶし
楕円選択
画像の上に適当に広げる
左上角の座標 236 216
サイズ 40 40
色 ffeecc
赤いところを塗りつぶし
上側も同様に
左上角の座標 236 72
サイズ 40 40
色 ffeecc
赤いところを塗りつぶし
(一応、名前を付けて保存しておく。)
7
「ファイル」→「名前を付けてエクスポート」→「名前」欄に拡張子をpngで→「エクスポート」
ポップアップして出てくる設定はそのままで「エクスポート」
8
当初の目的には 48 x 48 だけで良いのだが、マルチアイコンというのにしておくと、適切なサイズを選んでくれるらしいので、こちらを参考に
(完成後に試したところ、マルチアイコンにしないと円の縁がギザギザになるような気がする。)
https://arigayas.exblog.jp/15118069/
作成するサイズは
16 x 16
24 x 24
32 x 32
48 x 48
64 x 64
128 x 128
256 x 256
512 x 512
の8種類(元のサイズが512なので追加。いらないかも。)
エクスポートしたpng画像をGIMPで開く
「レイヤー」→「レイヤーの複製」(Shift + Ctrl + D)を7回繰り返す
(以下2つはもっとうまいやり方があるかも)
レイヤー名を
1をクリック→「レイヤーメニュー」→「レイヤー名の変更」
または
2で右クリック→「レイヤー名の変更」
で、一つずつ変更
レイヤーの縮小は
1をクリック→「レイヤーメニュー」→「レイヤーの拡大・縮小」
または
2で右クリック→「レイヤーの拡大・縮小」
または
「レイヤー」→「レイヤーの拡大・縮小」
で、こちらも一つずつ変更
すべて縮小したら、名前を付けて保存しておく
縮小後はこんな感じ
「ファイル」→「名前を付けてエクスポート」→「名前」欄に拡張子をicoで→「エクスポート」
ポップアップが出る
このままだと 256, 512 が無効なので「圧縮」の左のチェックを外す
(128まででいいなら、そのままで)
で、「エクスポート」
これでアイコン完成。
シャットダウンのショートカットアイコンを変更したら、こんな感じ
最初の方で見たフリー素材のアイコンと変わらないけど、割と満足。
ついでにfaviconにも設定してみた。